やっほー、わたあめの妖精わたあめ子です。
Modular Avatarを使ってお着替えしたVRC用アバターをVRMにする方法解説記事、こちらは第二弾です。
第一弾はこちらになりますので、今からやります!という方はこっちを先にどうぞ。

下準備編が終わっている方、次はマテリアルやテクスチャの調整をしていきます。
ここもいくつかつまづきやすいところがあるので、慌てずにやっていきましょう!
マテリアルを変換する
VRCではいろいろなシェーダーが使えると思いますが、VRMでは使えるシェーダーがかなり限定されています。
VRMで使えるシェーダーは3種類。
※VRM0.xの場合。この記事では対応アプリなどの対応状況を鑑みて0.xでエクスポートします
- standard(Unity標準)
- UniUnlit
- MToon
このうち、VRCで広く使われているアニメ調の表現に一番近いのがMToonです。
多くの場合liltoonからMToonに変換する事になると思うので、今回はその手順を紹介します。
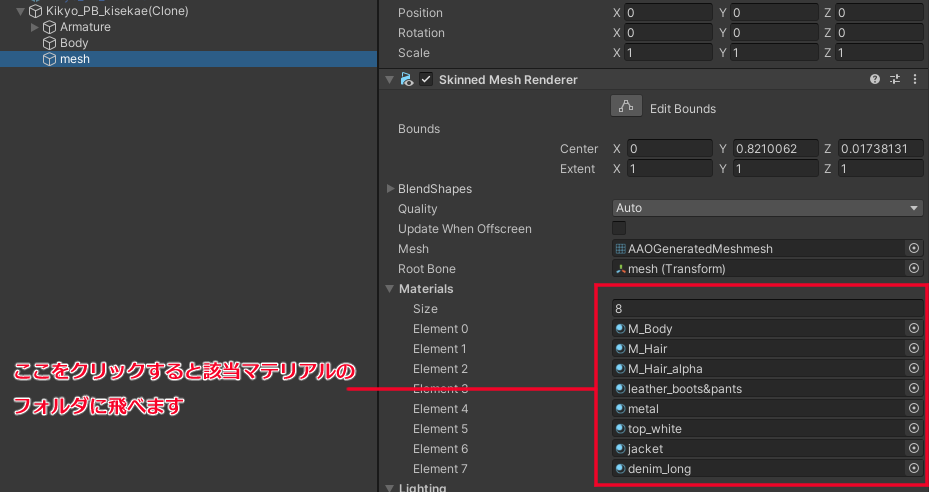
まず、アバターに使用されているマテリアルをチェックします。
メッシュは前の記事でまとめたと思うので、アバターは顔とそれ以外のメッシュの構成になっているはずです。

liltoonには、なんとMToonへ変換してくれる機能があります。
ですのでこれを使ってマテリアルをMToonに変換していきます。
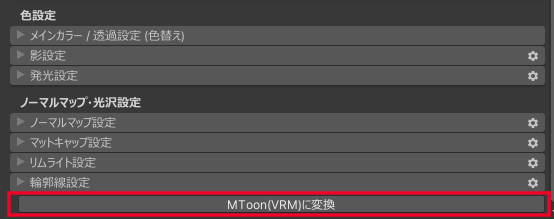
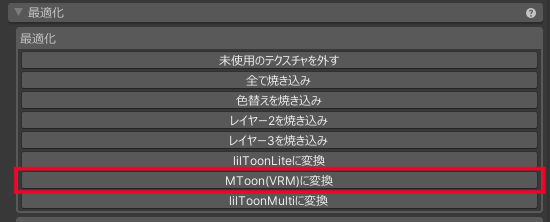
「MToonに変換」は簡易設定ではここ、

詳細設定ではここにあります。

「MToonに変換」をクリックし、保存場所を指定したうえで保存するとMToonのマテリアルが生成されます。
変更しなければ、自動的に名前に「_mtoon」が追加された状態で保存されるので、自分でマテリアルを複製したりはしなくて大丈夫です。
このとき、「影をベイクしますか?」「Matcapをベイクしますか?」と聞かれることがありますが、個人的には「はい」を選択して一旦ベイクしてみます。
ベイク時にベイク済テクスチャを保存することになるので、既存のテクスチャを上書きしないよう注意して保存しましょう。
ベイクしてみて違和感があれば、元のテクスチャに戻します。
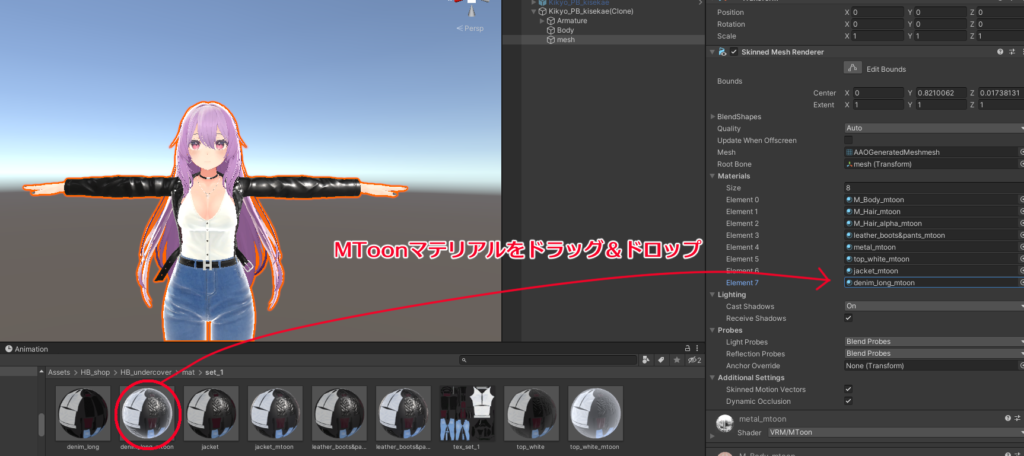
この機能で使用されているマテリアルのMToon版をそれぞれ作成し、MToonのマテリアルに割り当て直します。

これをすべてのマテリアルに対して行ってください。
見た目の調整
MToonへの変換は自動で行えるので、変換したものをそのまま使っても大丈夫です。
とはいえ、自動変換だけでは見た目がそっくりそのままになるということは少ないので、気になる部分を調整していきます。
MToonはliltoonよりもかなり機能が少なく、慣れていないと「どこをどう触れば何が変わる?」という部分からなので最初は手を付けにくいと思います。
あめ子が普段やっている中で修正の機会が多いパターンをいくつかご紹介します。
アルファマスクを使った透明/半透明が再現できない
liltoonではアルファマスクを使って透明度を制御しているパターンもあるのですが、MToonではアルファマスクを使うことができません。
なので、カラーテクスチャに透明度の情報も追加するような調整が必要になってきます。
例えば桔梗ちゃんの頬染めのパーツなどはアルファマスクを使用しているので、こちらを修正します。
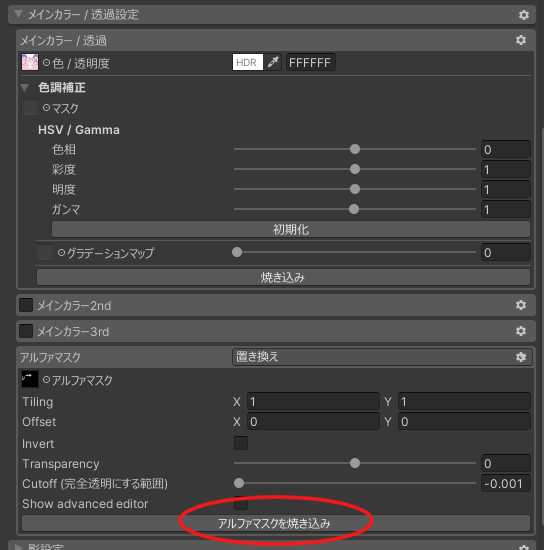
liltoonには「アルファマスクを焼き込み」という機能があるので、それを使うと簡単です。
元となるliltoonのマテリアルを複製し、複製したマテリアルの「アルファマスクを焼き込み」をクリックすると、アルファマスクに応じた透明度を持つテクスチャが保存できます。
保存したテクスチャをMtoonのマテリアルに割り当てればOK!
自分で修正する場合は下記を参考にしてください。
CLIP STUDIOの場合
顔のカラーテクスチャのpngと、アルファマスクの両方をクリスタで読み込みます。
読み込んだらアルファマスクを全選択しコピー、カラーテクスチャの方でペーストします。
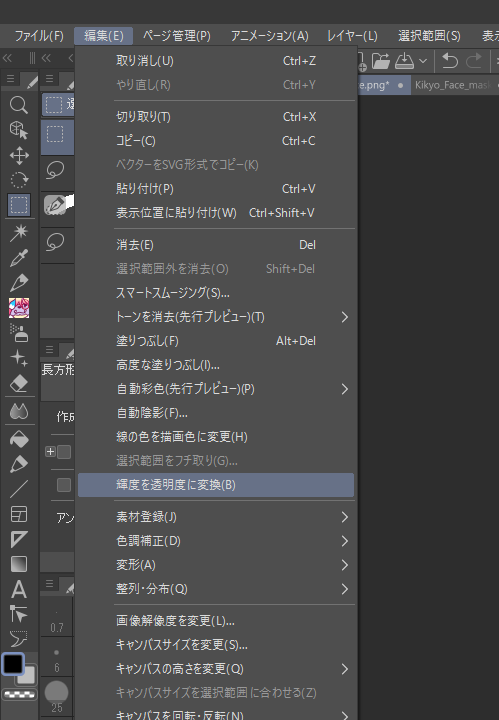
アルファマスクのレイヤーを選択し、編集 > 輝度を透明度に変換を選択します。

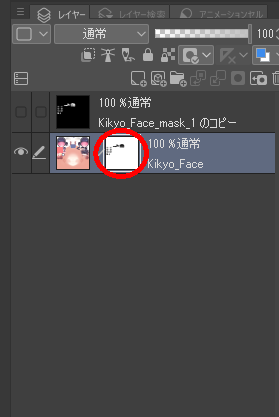
Ctrlを押しながらアルファマスクのサムネイルをクリックします。
この操作をすると透明度の情報を含んだ状態でコピーすることができます。

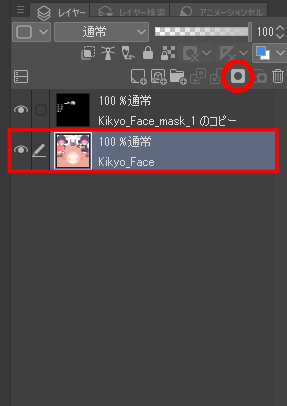
カラーテクスチャのレイヤーを選択し、「レイヤーマスクを作成」マークをクリックします。

カラーテクスチャのレイヤーマスクが作成され、そこに先ほどコピーしたアルファマスクがペーストされます。
コピーしてきたアルファマスクのレイヤーは非表示にしておきます。

このレイヤーマスクをクリックしてから、編集 > 色調補正 > 階調の反転を選択します。

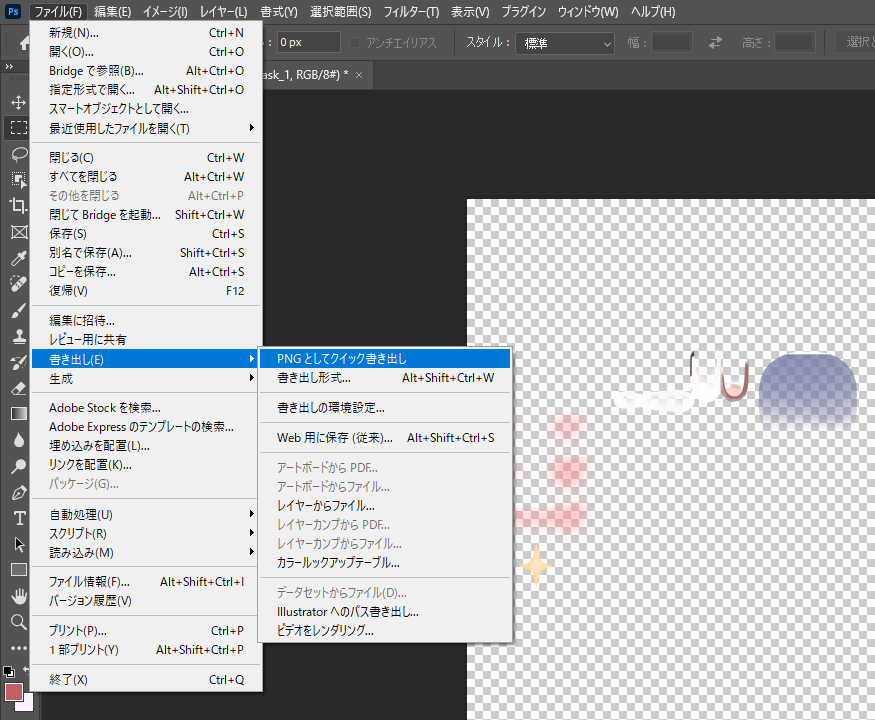
アルファマスクの透明度を反映したカラーテクスチャが出来上がるので、pngとして書き出しテクスチャとして使用します。
Photoshopの場合
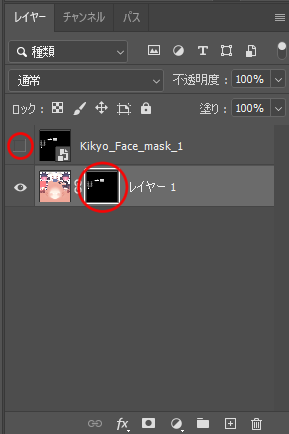
顔のカラーテクスチャとアルファマスクの画像を両方読み込みます。
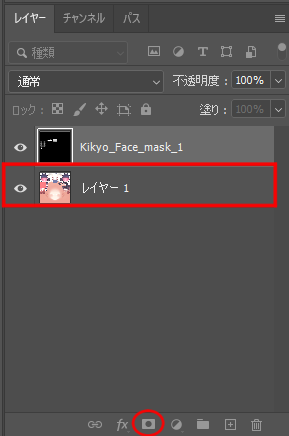
カラーテクスチャの方を選択し、レイヤーマスクを作成します。

アルファマスクのレイヤーを選択し、Ctrl+Aで全選択してからCtrl+Cでコピーします。
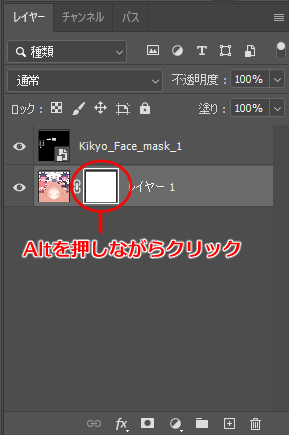
その後、カラーテクスチャの方をAltを押しながらクリックしてレイヤーマスク編集モードに入ります。
レイヤーマスク編集モードに入ってから、先ほどコピーしたアルファマスクをCtrl+Vでペーストします。

レイヤーマスクにアルファマスクがペーストできたら、読み込んだアルファマスクのレイヤーを非表示にします。
すると、カラーテクスチャにレイヤーマスクが適用された半透明のテクスチャが出来上がっているはずです。これをpngとして書き出し、テクスチャとして使用します。

モデルのフチが光っているように見えるのが気になる
MToonに変換したとき、リムライトが強すぎないか…?と感じることが多いです。
これの修正には2パターンあります。
まずはリムライトを弱めて解決するパターン。

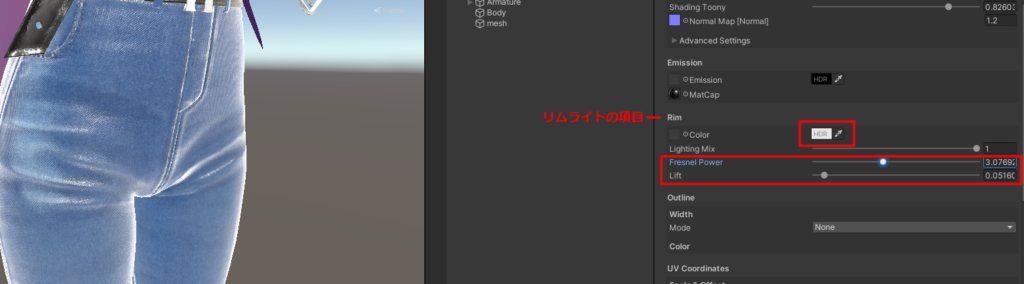
ちょっとジーンズの割にぴかぴかしているように見えます。
リムライトの項目の色味や、Fresnel Power(境界線のぼかし具合)、Lift(リムライトの影響範囲)あたりを調整してリムライトを弱めに設定するといい感じになります。
次に、Matcapでぴかぴかしているパターン。
liltoonにあってMToonに無い機能として、
- Matcapマスク
- Matcapの強さ調整
の2つがあります。
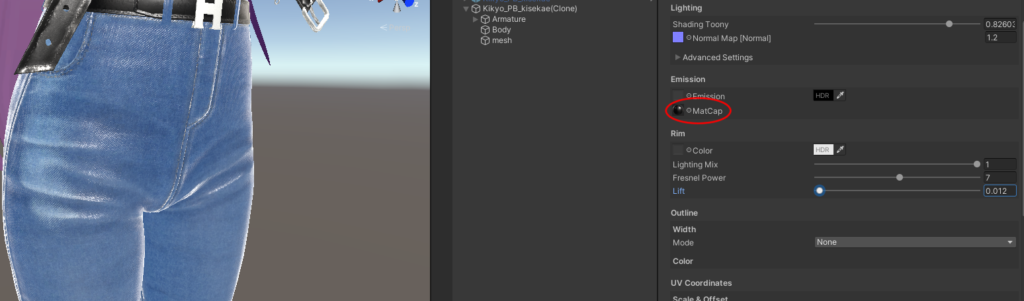
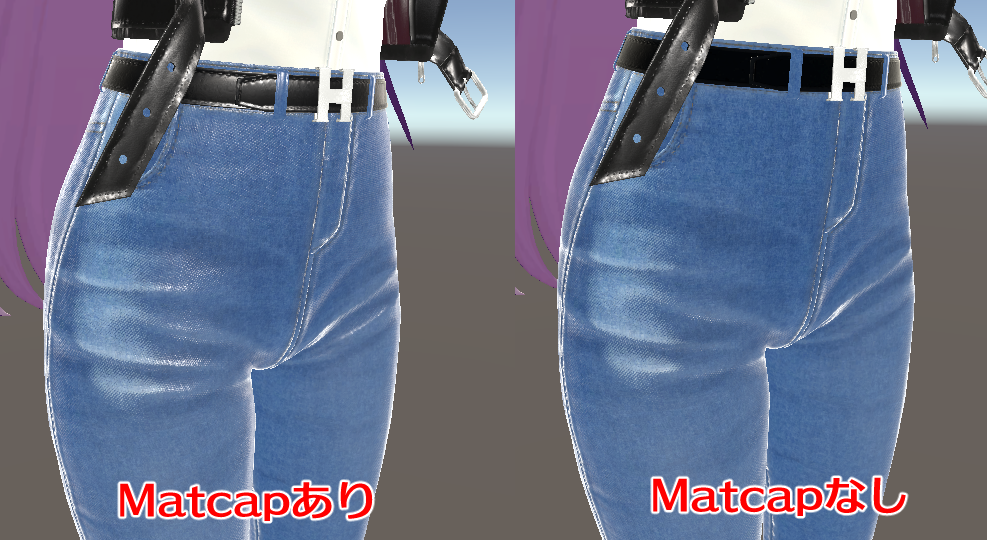
この画像は上のジーンズのリムライトを調整したものですが、まだちょっとぴかぴかしています。
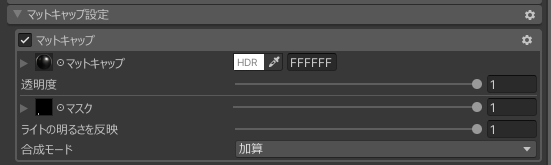
Matcapのところを見てみると、Matcapが入っています。

元のliltoonのマテリアルのマットキャップの項目をチェックしてみましょう。

Matcapの強さは調整されていませんが、Matcapマスクが入っています。
liltoonではデニム部分がマスクされておりMatcapが入っていなかったところ、MToonではマスク機能が失われて全体にMatcapが適用されてしまっています。
MToonではマスクができないので、liltoonでマスクされている部分が広範囲に及ぶ場合、あめ子はMatcapを外してしまうことが多いです。
Matcapをnoneにした場合の違いはこんな感じ。

お腹のあたりやシワ周辺のハイライトがなくなっています。
もともとの設定でMatcapマスクがされていないorマスクされている範囲が小さいけれど、もうちょっとMatcap弱くならないかな…という場合は、画像編集ソフトでMatcap画像に黒で塗り潰したレイヤーを乗算で重ねる、といった方法もあります。
こちらはどちらかというとMatcapの強さを調整する方向の調整です。
ノーマルマップはあるはずなのにのっぺりしてしまう
MToonに変換した途端、ノーマルマップは入っているのに凹凸のないのっぺりした見た目になってしまうことがあります。

こういった場合にあめ子がやる対処としては、
- ベースカラーと影の色を調整して濃淡をつける
- 影の強さを調整
- リムライトでハイライトを少し強くかける
あたりです。
触るパラメータはこのあたり。

なんとなく質感を近づけることはできます。

眉や目をステンシルで髪より前に描画したい
眉や目の部分のマテリアルを分けて、前髪と目のマテリアルをtransparentにしたうえでRender Queueを調整するとできる!
らしいんですが、手持ちのアバターいくつかでやってみたら再現できませんでした。
ナンモワカラン!
前髪のテクスチャを半透明にしてマテリアルをtransparentにして透けさせることは普通にできるので、こちらの対応をした方が簡単かも…と個人的には思います。
前髪についても、アルファマスクが使われている場合はテクスチャに透明度を追加する修正が必要になります。

liltoonのDitherで表現されている半透明を何とかしたい
疑似的に半透明を表現できるディザ抜きという手法があるみたいなのですが、liltoonにはそれをカットアウトでやる機能があるようです。
ディザ抜きについての参考記事
【Unity】【シェーダ】ディザ抜きで半透明描画を実現する
この手法が使われている場合、Mtoonに持っていくには「自分で細かいドット柄のアルファマスクを作り、そのマスクでカラーテクスチャを透過する」みたいな対応である程度それっぽくなります。
衣装のUVなどによってどの程度細かいドットで透過するかを見つつ、「このくらいかな…」と思える落としどころを探す感じになると思います。
テクスチャについて
衣装のテクスチャは特にそうですが、VRC用のものは大きめに書き出されていることが多いです。
ある程度テクスチャのサイズを小さくしておくことで、clusterなどのプラットフォームに持っていくときに容量制限に引っかかりにくくなります。
例えば、clusterへアップロードするときのVRMファイルの容量制限は100MB未満、MyVketでは30MB未満です。
テクスチャの管理にはlilAvatarUtilsが便利です。
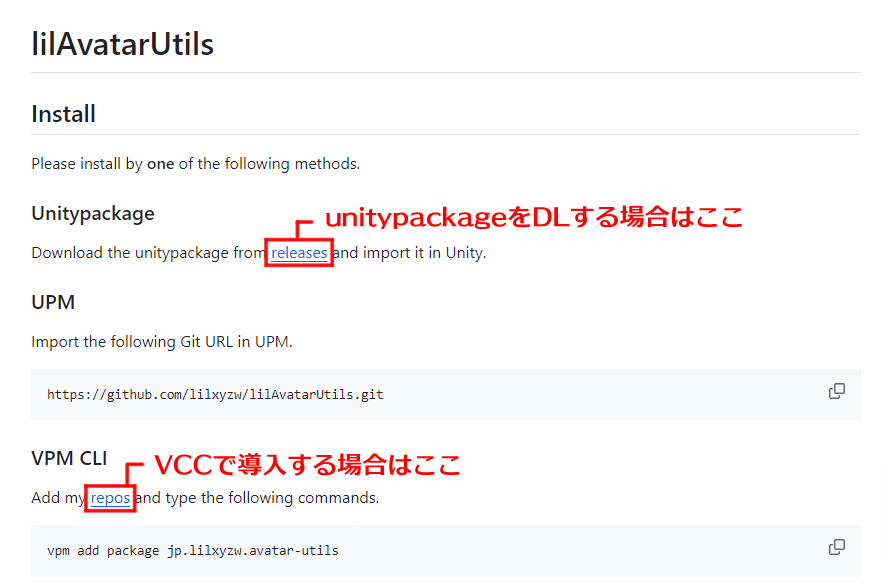
配布先がGitHubなので「ワーッ!どこから!?」となるかもしれませんが慌てないでください。

今はVCCで導入することになると思うので、下の方のリンクをクリックします。
リンクの先には日本語も書いてあるので、記載されている通りに導入してください。
導入出来たら最初と同じように、VCCでLilAvatarUtilsの右側にある+をクリックして追加します。
導入できたら使ってみましょう。
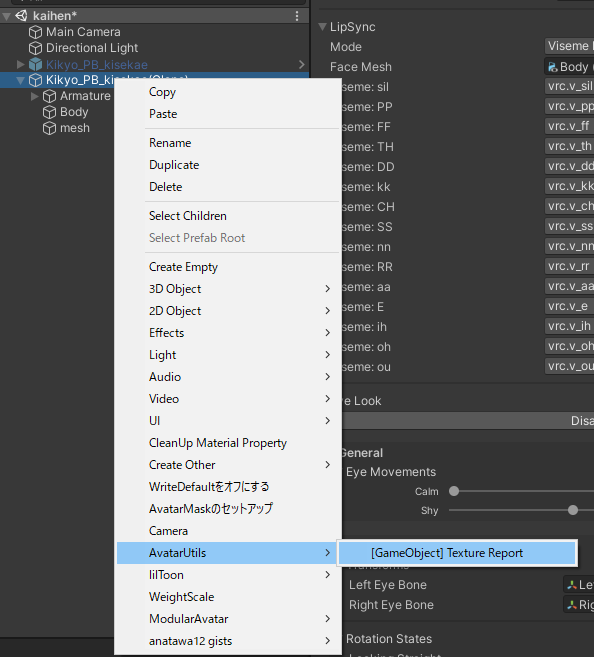
アバターのルートを右クリックし、AvatarUtils > Texture Report を選択します。

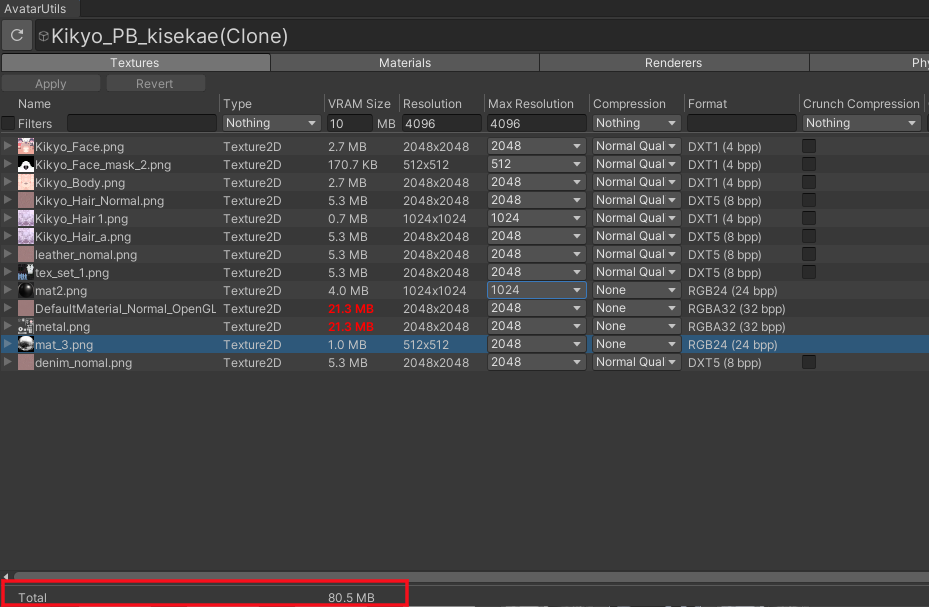
するとテクスチャの一覧が確認できる画面が表示されます。
大きいサイズのテクスチャがいくつかあるので、サイズを小さくします。
「Max Resolution」の欄からプルダウンでサイズを選択し、左上のApplyをクリックするとテクスチャのサイズを変更することができます。
最近VRCから「必要なとき以外Crunch Compressionしないで」というアナウンスがあったので、あめ子はCrunch Compressionのチェックも外しています。

テクスチャをどのくらいのサイズにすればいいのか?という塩梅は悩ましいところですが…
あめ子は以下の手順でやってみています。
ひとまず4096を2048にしてみる
↓
それでも容量が大きそうなら顔以外のカラーテクスチャを1024にしてみる
Matcapとかマスクテクスチャは小さくても大丈夫なことが多いので、2048↑のものがあったら1024とか512にしてみる
このあたりで大体大丈夫になることが多いです。
ノーマルマップのテクスチャはあんまり小さくしちゃうとつぶれちゃうこともあるので、先に他のテクスチャを小さくしてから検討してもいいと思います。
参考までに、先ほどのスクリーンショットの状態から
・4096を2048に
・Matcapのテクスチャが2048だったので1024に
してみた結果がこちらです。

Totalの欄を見ると、164.5MBから80.5MBになっているので、かなり軽量化ができています。
マテリアル変換編は以上です!
次はいよいよVRMにセットアップしていきます。
更新をお待ちください。
わたあめ子は改変サポートや改変代行の依頼も受け付けています!
詳しくはこちらをご覧ください。

改変サポートはスグバースサポートからもお申込みいただけます。